Depression sucks.
According to research done by the World Health Organization, roughtly 5% of adults worldwide experience depression - around 280 million people. There are roughly 700,000 deaths by suicide each year, and many more that attempt it unsuccessfully (WHO, 2023). Beyond the most extreme cases, many people that experience symptoms of depression find nearly every aspect of their life impacted negatively. Even though progress has been made in recent years as mental health becomes less of a social taboo, a majority of people who experience symptoms of depression (especially in underpriveleged countries) never recieve a proper diagnosis or treatment.
Introducing Bloom
A habit tracking application specifically tailored to individuals suffering from depression. In the next few minutes as you look through this page, I hope to show you key points of the journey I took while developing this prototype. If you would like additional insights into my process, check out the Miro board I used while working on this project.
This project is an attempt to provide an app that encourages users to use Cognitive Behavioral Theory and behavioral activation to mitigate the severity of their symptoms, as well as provide other resources and guidance to help them self-manage their mental health.
Setting the stage
Initial idea / inspiration
I am no stranger to depression, and have had various periods of my life where I have found myself debilitated by the negative effects it has. I have also had the fortune to be both diagnosed, and experiment with a variety of treatment methods. The inspiration for this app is largely personal, as it is something that I believe would have helped me as I was experiencing symptoms of depression. While talking to a medical professional, I came to the realization that there were a number of paralells between the method that they used to treat patients (Cognitive behavioral theory or behavioral activation) and a habit tracking application I was using at the time. From there, the idea evolved to be habit tracking platform specifically designed around the needs of someone in a state of depression that would encourage the user through notifications to engage in activities that would help them break the vicious cycle and mitigate the effects of their depression.
Aim
My aim was to create an app that will positively manipulate the emotional bond formed through “Animism” or the “Tamagotchi effect” to encourage individuals (+18) with depression to follow principles espoused in the Cognitive Behavioral Theory, enabling them to lessen the negative symptoms of depression they may be experiencing. Relevant information should be distributed to outside parties such as healthcare professionals or family members in a way that is congruent with their role in the support system, providing an external net of safety that is well-informed and alerted to changes in behavior.
Objectives
For this project, I really wanted to try something outside of the traditional UI design you would find in habit-tracking applications. To accomplish this, I decided to develop a strongly “gamified” application based on research around the “Tamagotchi effect” and other related research. The app should have a blend of traditional and “immersive” elements that were integrated into the world that would be developed. During the process, I would need to develop a strong visual identity that would help set it apart from other habit tracking applications without relying solely on color or branding (as user customization of these elements played a large role in the Tamagotchi effect).
Empathize
Mind-map
As a visual way of representing the information learned while conducting secondary research, I opted to use the mind-map. This style of research allowed me to quickly explore a large number of interconnected topics and gain a strong foundational understanding of the underlying scientific research. This was also the first time a brief competitor analysis was conducted for similar applications.
Interviews & Affinity diagramming
After a general understanding of the topic was achieved through secondary research, various user interviews were conducted to gain deeper insights into how the application could help fit the needs of real potential users. Once the transcripts were cleaned and organized, insights were loaded onto sticky notes and clustered into similar categories. For a more detailed view of this affinity diagram, and to see how the insights gained here were applied later in the process, visit the Miro board.
Once this activity was completed, I felt confident enough in my understanding to move forwards and begin to hone in on who the target user was, as well as define a number of other features that would be evaluated further on in the project. Mostly, this exercise simply opened the door to a lot of questions that I would be able to answer and continue to shape the project.
Define
To start out this phase of work, I created various different iterations of empathy maps to help understand the various things that the final user would need to consider. Initially I wanted to develop a number of personas that would interact with different parts of the application in different ways. The three main categories in this line of thought were: the primary user, the medical professional, and the support system. In order to effectively scope the project to be attainable within the allotted time period, I opted to only focus on the primary user’s POV going forwards. If this were to continue development in the future, it would be important to revisit the other two POVs as they are very integral to several of the core features.
Persona creation
After completing the empathy map exercise, I went through several iterations on personas that focused on incorporating key insights and behaviors from the people we conducted interviews on. I decided to frame the personas mostly around the severity of the symptoms, since it was a good way to highlight the various features that would be developed in the application later.
Customer Journey Maps
After creating the personas, I decided to attempt to portray various flows that the users would go through while using various features of the application. I again wanted to showcase the main two functions that were being developed, and was able to do so by separating the moderate and severe symptoms that our two persona’s displayed.
Ideate
In this phase of the project, a good deal of time was spent sketching ideas and writing lists on physical pieces of paper. In my personal design process, it is important that I work in a low-fidelity medium such as pen and paper so as to not focus on the small details and simply generate large quantities of ideas and explore various features. The carousel below shows a small selection of the large quantity of notes and drawings created while developing the application.
For a more in-depth view of the Ideation process, visit the Miro board.
NUF / FUNC Testing
Since there were so many different ideas generated during the ideation and exploration phase of this project, I employed a modified NUF system to help prioritize which features to include into the final Hi-Fi prototype. For more in-depth reasoning behind various decisions and features, it is highly recommended that you take a look at the Miro board. In the end, I opted to “allude to” various features that would not be developed for the first version of the prototype, but could be something that is explored if this were to be taken into further development going forwards.
The table presented here is not an exhaustive list of all considered features, but does offer some insights into the decision making process I employ while evaluating ideas for a project.
Prototype
A wide variety of prototyping options were explored while developing the project. Most of the work was done in pen on physical paper, as it allowed for quick iterations and offered the best flexibility when exploring unique scrolling and interaction options. You can access the prototypes using the links below:
Lo-fi / Mid-fi Prototype: LINK
Hi-fi Prototype: LINK
Please note that these prototypes were developed with the intention of showcasing various features for a video demonstration, and may have behaviors that are not reflective of how you would interact with the app in reality.
Test & Review
Lo-Fi testing
After roughing out the Lo-Fi prototype, I had a participant walk through the application and do a very loose review of what they thought things should do. Much of the feedback confirmed doubts that I had as I was putting it together, and a number of changes were made in the next iteration of the prototype.
“... the settings seem to confuse his role. Like is he administrating over the house - or is he your buddy helper?”
“It does seem like a button that would not be used very often. I also didnt realize thats where I was supposed to find it.”
“Is chatting with Sunny the same as AI chat?”
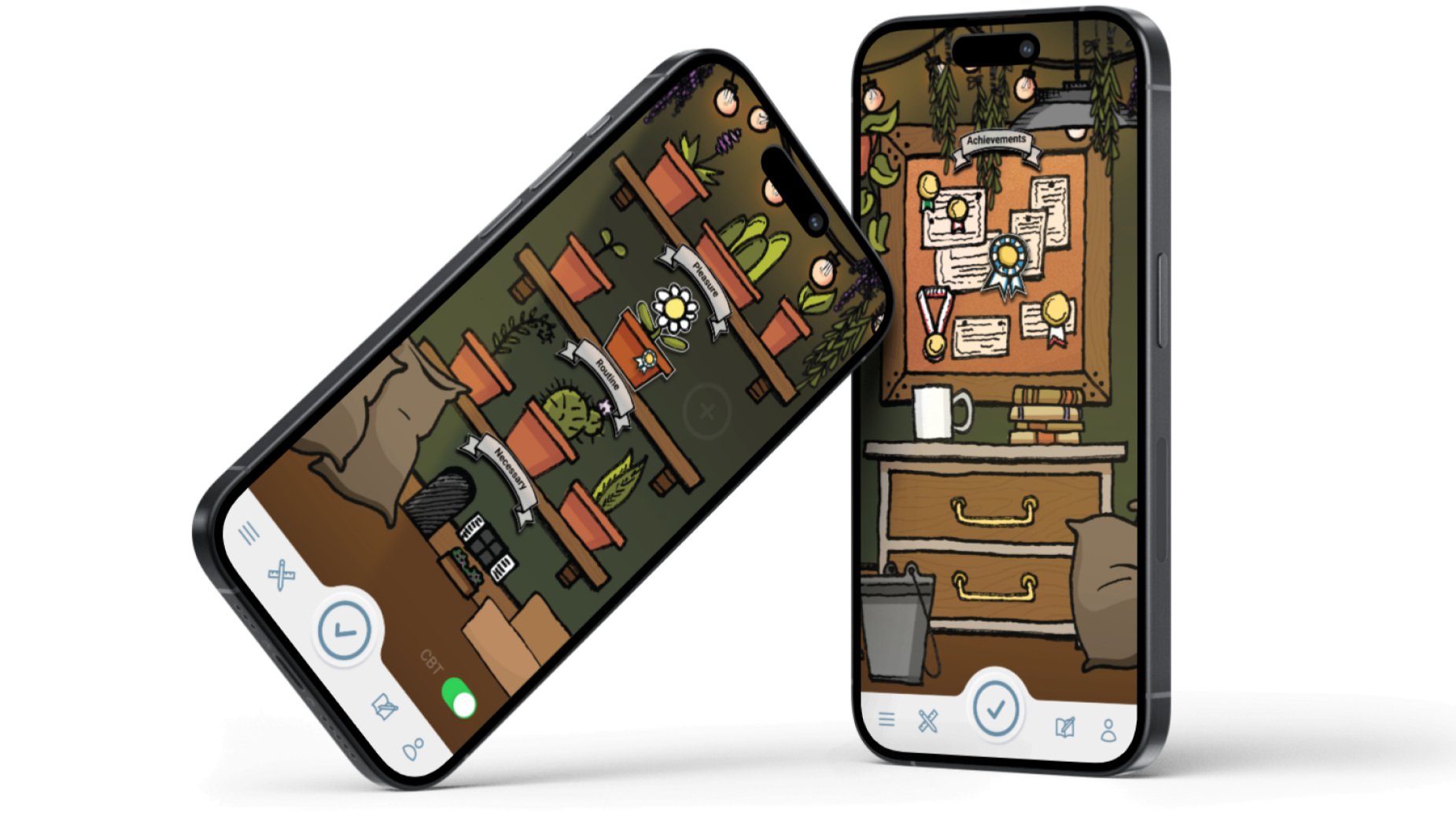
Final Prototype Screenshots
Future work
This project has a great deal of potential for future developments, and has the potential to become a highly impactful and useful tool for people with depression. That being said, there are a number of key features that would need more immediate attention if this were to function as an app that could be published. While the list is not exhaustive, I have tried to concisely list the most pressing future developments below.
Feature prioritization - One of the issues we ran into with the current prototype is that I did not have the bandwidth to fully elaborate out many of the features that would be part of the app. A much more refined version of the NUF test would need to be run to prioritize features that are “core” to the idea, or that would greatly improve the overall experience. Going forwards, we may actully have to pare down before we can continue moving forwards.
Mood Journal - This would be a highly impactful feature in that it could greatly improve the reliability of the “support system” automatic activation, and would give a much more qualitative context for the data points that are collected from the habits.
Support system - Currently, the method that users would input contacts to be part of the “support system” is only alluded to, and would need to be completely developed in order for it to function. This would be a top priority for the next stages of design.
User profile and configuration - The app would need to have information on the individual in order to know how to best help them. This is also a likely area that a medical professional may be interested in, as it would allow them to upload the patient’s medical history which would help tailor the service they recieve, and the goals they set.
Introductory tutorial - Due to the unique visual aspects, users may find navigation slightly confusing initially. A good walkthrough tutorial would greatly reduce the learning curve both for identifying where the key features are as well as helping them set up the application.
References
There was a great deal of secondary research done in the intial phases of this project, almost none of which are cited here. For a complete list of sources, refer to the Miro board.
World Health Organization (2023). Depressive Disorder (depression). [online] World Health Organisation. Available at: https://www.who.int/news-room/fact-sheets/detail/depression.