Framing the Project
The product:
This project was focused on responsive web design, and focuses on mobile and desktop platforms for a fictitious Peruvian restaurant.
The goal:
I wanted to create a modular design that was easily scalable between the various screen sizes while still providing essentially the same experience for the user.
Project duration:
April 2022 - May 2022 (6 Weeks)
Responsibilities:
User research, Wireframing, Prototyping, User testing
Understanding the User
-
All of UX design starts with the user in mind, using data-driven insights to create genuine value for Users
-
Personas help UX designers to better empathize with their users. These help to view user journeys in a new light and identify pain points.
-
Once a problem is identified, it must be clearly stated in a way that allows for multiple solutions.
-
Understanding how people actually interact with your work is the best way to gain valuable insights to improve your product.
User Research: Summary
To lay initial groundwork, we analyzed 2 other brand webpages of small businesses, as well as 2 of larger businesses to see what designs were already out and what problems there might be that would impede a user from completing an order on their webpage. All 4 pages were fairly simple to navigate, and had at least some form of responsive web design.
Nearly everyone in this day and age has ordered food online at some point, so I was able to informally interview a number of people and understand some of the pain points that they experienced during that process. It was generally understood that the more visual the menu was, the more confident they felt in ordering from the site, and that while the design of the site was important, it was more important that the menu be easy to navigate.
User research: Pain Points
-
“The pictures were too small to see what I was ordering.”
People (Especially on mobile) rely heavily on images to tell what they are ordering. Favor larger interfacing.
-
“[...] didn't have an option for me to save my card for the future.”
If a user enjoys an experience or food, they are likely going to try to repeat it. By saving information, we make that easier.
-
“I almost ordered pickup when I meant to have it delivered [...]”
User needs a clear indicator and reminder of whether the food will be delivered to them, or is simply being ordered ahead.
Persona: Meghan
Goals:
Meghan wants to order meals ahead of time so that she and her family can simply show up and have the meal ready for them instead of having to wrangle everyone at the table.
Frustrations:
Trying to order food while at the restaurant is absolute chaos with her young children, and then waiting for it to be prepared is even harder.
She loves South American cuisine, but has a hard time using many of their outdated webpages. She has a hard time confirming whether an order is dine-in or take-out from the options available.
Problem statement:
Meghan is a young mother who needs to order ahead because sitting and waiting for food with kids at a restaurant is hard.
Starting the design
-
Since this would be a webpage design, having a solid information architecture is super important so that people can easily navigate and find what they need.
-
By using paper wireframes, I was able to iterate quickly and get out a bunch of different design ideas without getting hung up on small details.
-
From the paper wireframes, I was able to select the ones that were the best and create a simple digital version. I referred to these wireframes in real-time on my laptop and phone to better understand what elements would need to be resized on mobile or desktop.
-
After the initial wireframes were made, I began to create connections and animations in Adobe XD to simulate how the different screens would connect and create user flows.
-
Once the low-fidelity prototype was finished, I had several people try to complete various tasks and evaluate the ease of use. This allowed me to quickly identify problems and change them for the next iteration of the design.
Sitemap development
Due to the iterative nature of design, I believe that nearly every instance should begin with some sort of hand-drawn version to save time. By doing so, I was able to generate several possible hierarchies and filter out the ones that made less sense and focus on the ones that seemed would help guide the user down the purchase flow. Categories for the pages were picked based on a competitive audit done of several other restaurants with a comparable business size as the fictional restaurant.
Screen size variation(s)
One of the main focuses for this project was that elements from the desktop page and the mobile page gave a similar experience. I focused on creating element groupings that made sense on both platforms. By creating a “modular” design, it would be much easier in later stages to reuse elements from one to the other. In the example shown (of the menu) nearly all of the elements are used in the mobile version. Any changes made were simply to eliminate unnecessary text and condense graphics so that they would fit well while still being ADA approved sizes.
Menu flow - V1 Wireframe
Cart page - V3 Wireframe
Digital wireframes (V1)
This checkout page was intended to block out specific parts of the checkout process to make it easier to navigate for the user. Using these “tiles” also made translation into a mobile page very simple as only small modifications to scale were needed. When designing this page, a competitive audit was performed on several other restaurant’s web flows to see where components were commonly placed so that the page would feel similar right off the bat to the person ordering on it.
Low-Fidelity Prototype (V2)
The Low-Fi prototype focused mainly on two main flows: the Homepage flow and the Checkout flow. According to preliminary research these were the two most common (and important) flows for users.
Usability study: Findings
-
Several people commented that the bilingual menu made them more confident in ordering, and that it seemed more authentic. There should probably be an overarching webpage-wide language setting that changed the language to Spanish.
-
Many of the text sizes in the Lo-Fi prototype were too similar in size to differentiate importance. This led to confusions about what was important on pages such as the checkout and cart pages. Text styles were updated for the Hi/Mid-Fi prototype.
-
The lack of a visual or audio cue made it hard for people to tell if the item was added to their cart or if their purchase went through. After this round of testing, I went back through and added several small animations that would show the user that the objective was completed.
Refining the design
-
This step was more about experimenting with a variety of graphic styles as the Low / Mid fidelity prototypes were built with the HiFi in mind. The largest part of this phase was to find assets to fill out the spaces in the application.
-
After a style was decided upon, links were drawn in the software that connected all of the separate windows together. This made it so that we could do another round of informal testing.
-
Accessibility was a major focus while in the early steps of development, so at this stage, there were nearly no changes that needed to be made.
Mockups
For the mockups, special attention was given to text styles and sizes so that they were consistent across all the other pages of the site. A general graphic style and palette were developed that lent itself to traditional Peruvian colors.
In order to preserve the feedback that I should make the site bilingual, I opted to keep all the authentic names, and included the Spanish translation for the categories as well.
To better understand the color palette I had chosen and develop consistent graphic styles, I opted to create mockups for every screen on the purchase flow. This also helped to develop the high-fidelity prototype as all of the assets were able to roll over.
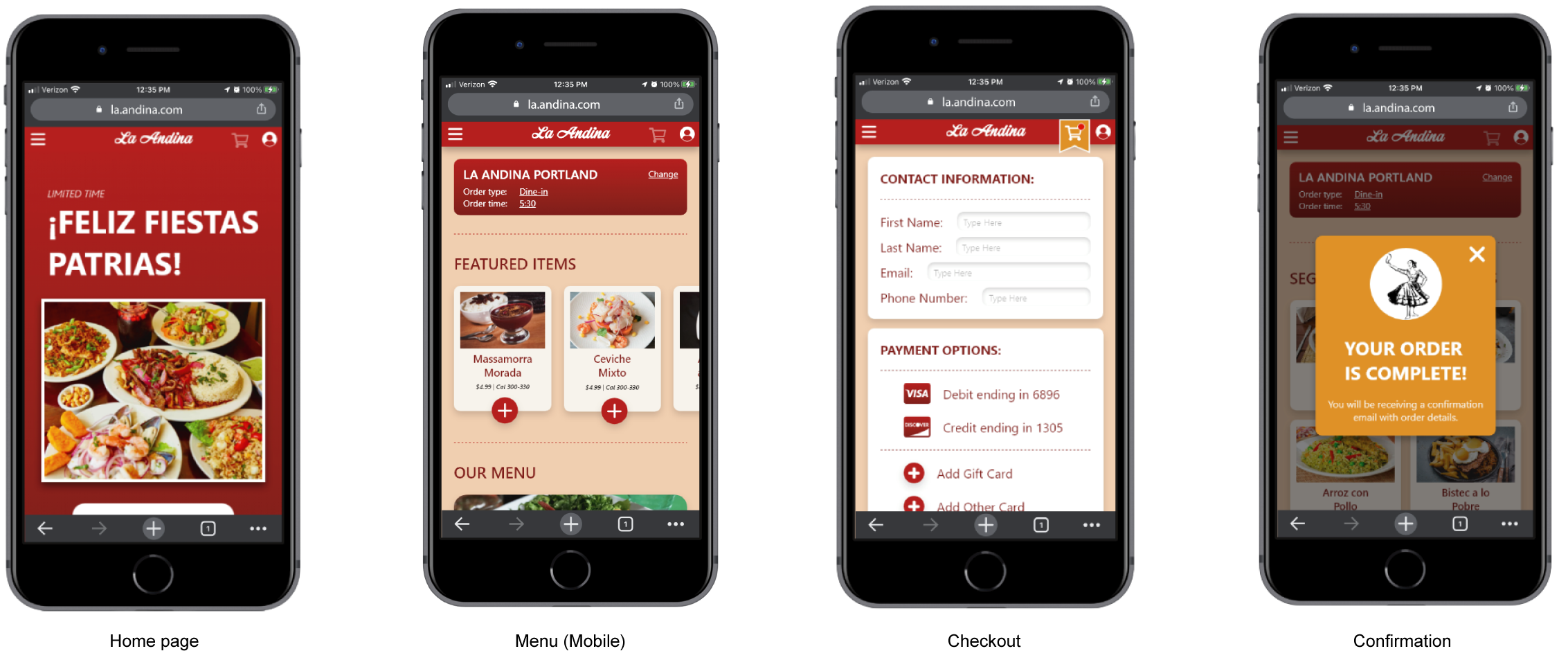
High-fidelity prototype
This prototype ideally would be used for another round of focused user testing and approval with invested parties such as management. The general graphics and architecture are in a final form.
Link to prototype: La Andina
Going forward
-
I would actually love to take this prototype to a handful of local businesses in my area that have little to no online presence and offer it as an example of what I could help them achieve.
Just because things can be combined onto one page does not mean that they should. Ideally things should be broken up by ideas and common themes.
-
Graphically, it still feels like it could use a little more refinement. The simplicity of the design is attractive, but not particularly interesting or innovative. Ideally a visual designer would be on the team developing this page, or more time would be dedicated to graphics.
Another part that I feel like would benefit this project would be further testing with users. Based on the feedback received in the first rounds of testing, it passes with flying colors. In a real world scenario, it would need to be tested with much larger audiences.
A third thing that could be added to this project would be the development of a tablet version of the website. While it would be similar to the mobile site, tablet interactions are very different than phones. It would also encourage the development of highly robust assets.